Netweaver
金融
计算机视觉
left join
golang
ssm
C语言数组实例
机制与策略
高数
轨道融合仿真
孤立点
图书馆座位预约
技术美术
AI绘画 神经网络
python考级
控制算法
山区监视场景建模
人手检测
visualstudio
Java中的File类
avue
2024/4/12 20:35:51简单写一个Avue增删改查
今天练习了一下avue,真的好用,个人感觉相比于用element plus的组件还方便! 简简单单的写了一个页面的增删改查,思路很简单。如果在写那种后台管理项目,基本上全是列表页,用这种方法写出来第一页,…
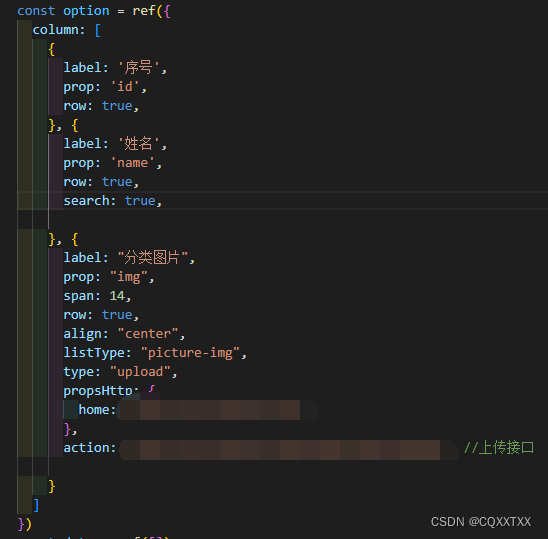
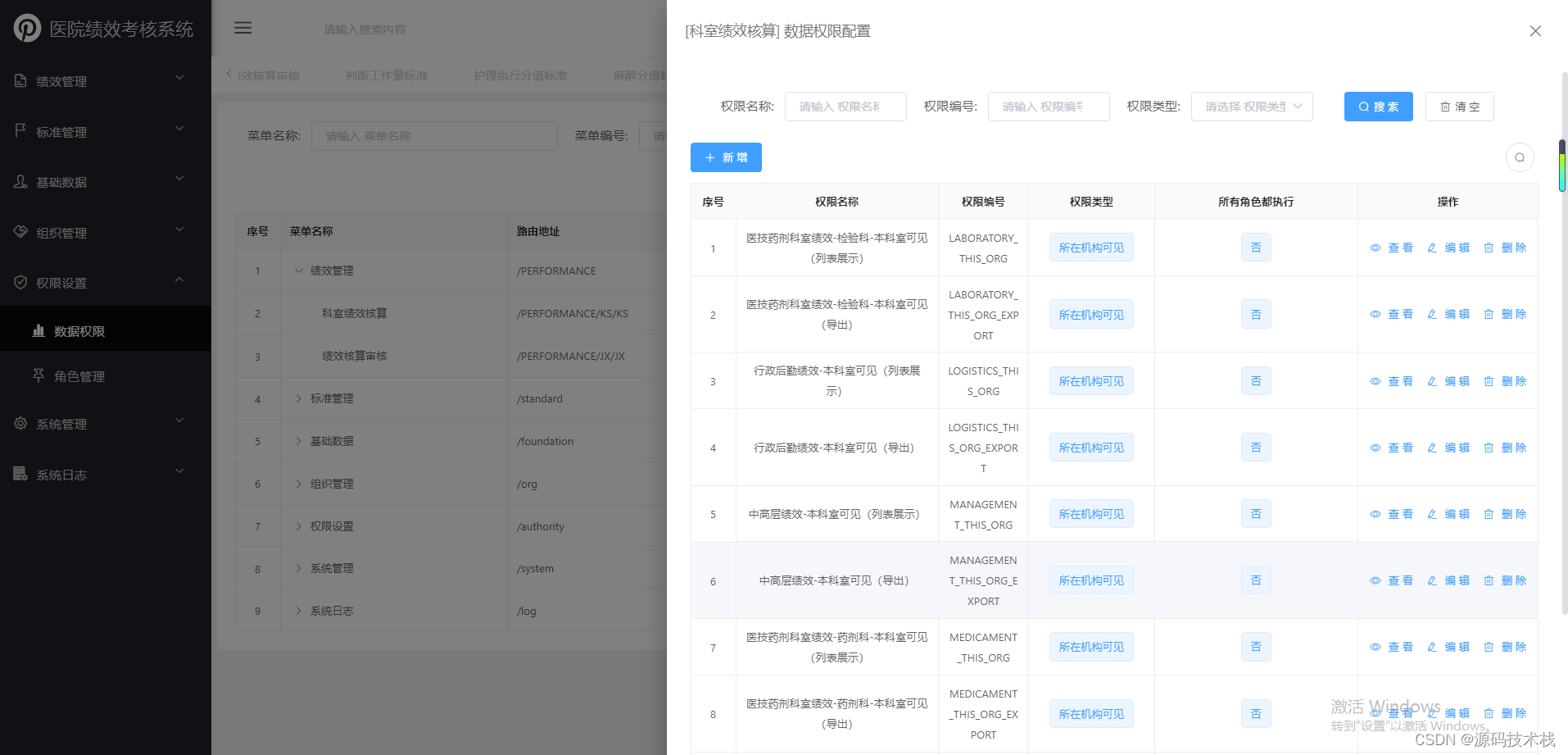
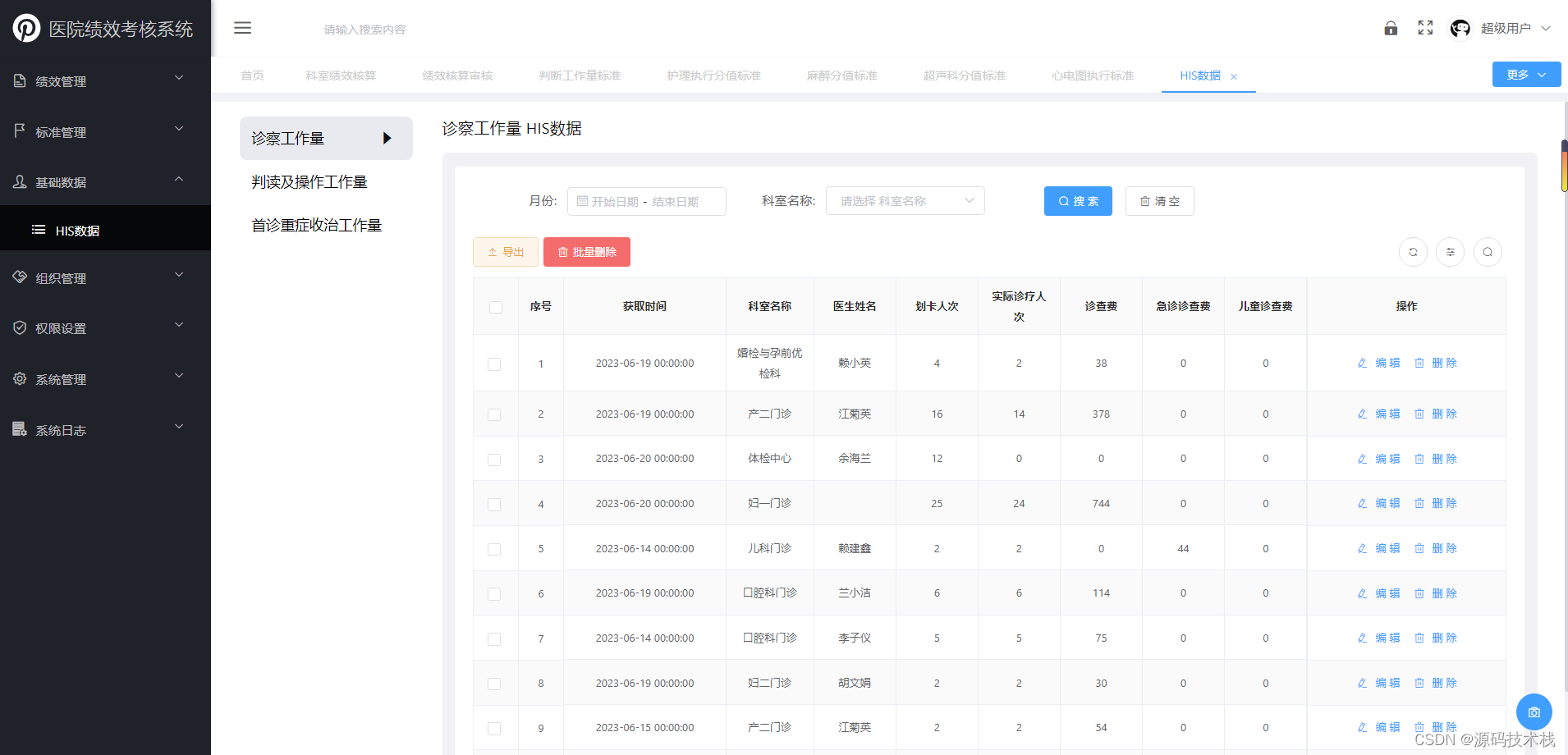
【Java】智慧医院绩效考核系统源码
医院绩效考核系统使用JAVA语言开发,采用B/S架构模式设计,后台使用MySql数据库进行管理的一整套计算机应用软件。系统和his系统进行对接,按照设定周期,从his系统获取医院科室和医生、护士、其他人员工作量,对没有录入信…
Avue实现选择下拉框的多种方式
目录 前言1. 实战Demo2. 基本内容 前言
对应的拓展知识推荐阅读:【vue】avue-crud表单属性配置(表格以及列)
本文主要补充实战遇到的问题以及优化的方式
1. 实战Demo
了解基础知识先从Demo入手!
获取数据库的内容,…
avue-ueditor中隐藏部分工具栏
项目中不需要那么多工具栏,只需要展示部分工具栏 <avue-ueditor v-model"content" v-bind"options" :customConfig"customConfig" :placeholder"placeholder"></avue-ueditor>//按需隐藏或者显示工具栏即可
props: {custo…
avue怎么保存用户自定义列表项(显隐,排序,冻结等)配置到本地(基于tj-vue2-tools工具集)
主题
avue怎么保存用户自定义列表项(显隐,排序,冻结等)配置到本地,下次打开或重登录后保持上一次的设置(基于tj-vue2-tools工具集)
tj-vue2-tools
项目地址
tj-vue2-tools工具集
使用方法 …
avue-tabs设置默认选中的tab
文章目录 一、问题二、解决三、最后 一、问题
最近在用avue这个UI框架来开发页面,有用到avue-tabs这个tab切换组件。结果竟然发现element-ui中el-tabs的v-model在avue-tabs中竟然是没有用的,无法设置默认选中哪个tab。avue这个基于element-ui开发的UI框…
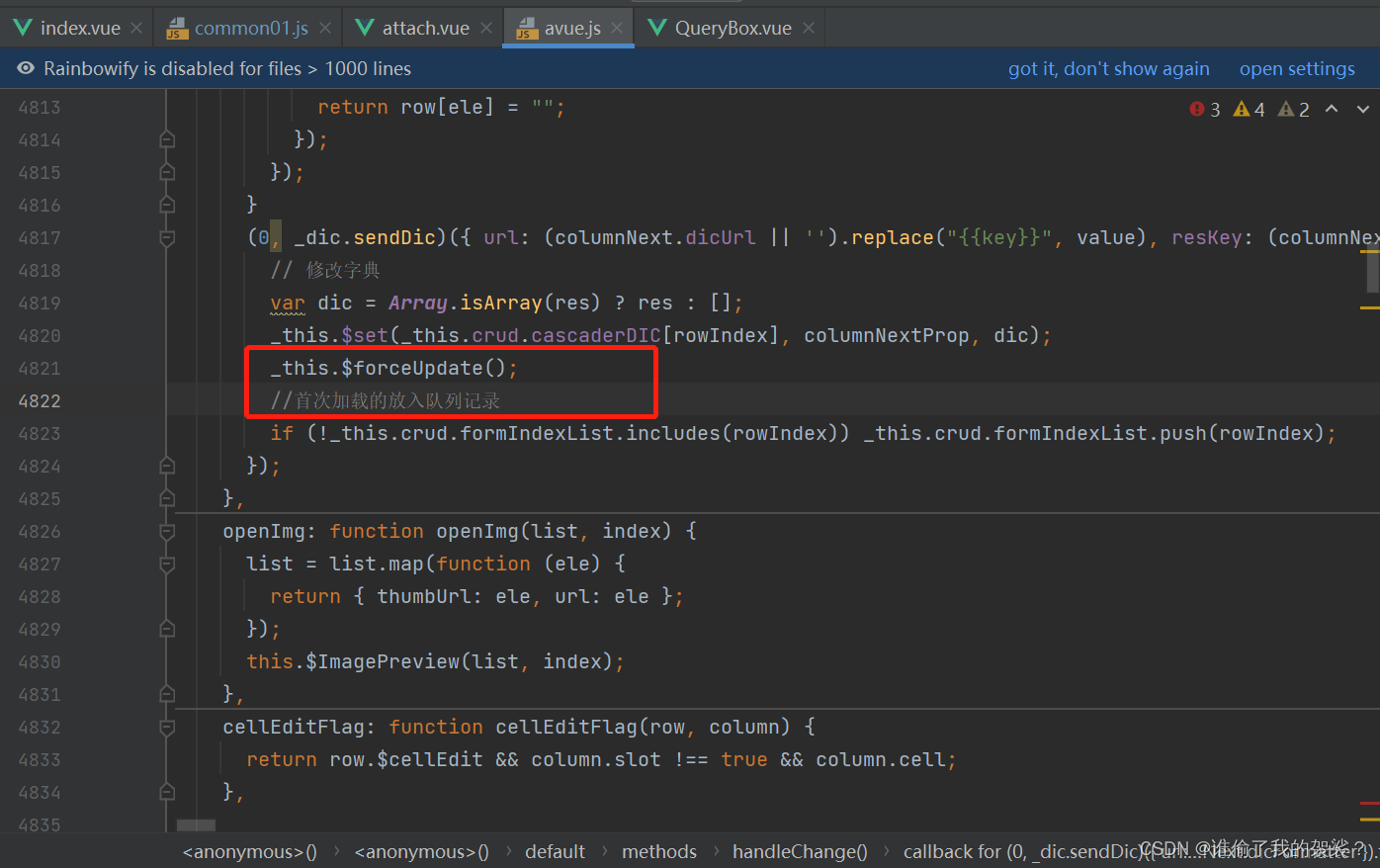
avue框架使用element-ui的dialog引发的问题及解决办法
dialog中的内容多次打开不更新问题
avue框架使用element-ui的dialog引发: 1、avue-form表单的多级联动,编辑时赋值异常。 2、dialog中的表单重置异常(重置为第一次加载的表单内容缓存) 3、dialog中表单的内容不更新问题ÿ…
Avue表单select相关
Avue表单select相关
avue版本:2.10
先上效果图:
html部分
<template>
<avue-form ref"" :option"allotDevice" v-model"allotDeviceData" submit"transferCompanySubmit"><template slot-…
avue监听下拉列表变化实时更新数据
应用点:监听下拉列表数据变化,自动生成其他数据,同时适用于子组件初始化 watch:{sourceTermForm.$type:{//val 为当前下拉列表选中数据,同时更新数据handler(val){if(val! && val!undefined && val!null){this.so…
avue实现用户本地保存自定义配置字段属性及注意事项
avue实现用户本地保存自定义配置字段属性及注意事项 先看一段基于vue-nuxt2的page代码: 代码文件AvueSaveOption.vue <template><div><p>用户保存自定义表格项</p><avue-crudref"crud":defaults.sync"defaults":opt…
Avue框架实现图表的基本知识 | 附Demo(全)
目录 前言1. 柱状图2. 折线图3. 饼图4. 刻度盘6. 仪表盘7. 象形图8. 彩蛋8.1 饼图8.2 柱状图8.3 折线图8.4 温度仪表盘8.5 进度条 前言
以下Demo,作为初学者来说,会相应给出一些代码注释,可相应选择你所想要的款式
对于以下Demo,…
【vue】avue-crud配置大全-持续更新
1.表格属性
width: 100%,//表格宽度
calcHeight: auto,//表格高度差(主要用于减去其他部分让表格高度自适应)
height: auto,//表格高度
maxHeight: auto,//表格最大高度
border: true,//是否显示表格边框
expand: false,//是否展开折叠行
index: false,…
AVUE做二级联查,本次需求:地市、市县做二级联动
目录 a. 数据库设计
b.前端代码解析***:**
c. 后端接口解析:
注意: a. 数据库设计 表结构一定要设计好, 包括:主键、编号(code-> 含义:地市、市县的唯一标识)、父类编码(在本次…
avue实现用户本地保存自定义配置字段属性及注意事项(基于tj-vue2-tools)
avue实现用户本地保存自定义配置字段属性及注意事项(基于tj-vue2-tools)
tj-vue2-tools项目地址:https://www.npmjs.com/package/tj-vue2-tools 文档请看项目官方 依赖js-base64 安装依赖 npm install js-base64安装
npm install tj-vue2-t…
springboot+avue医院绩效考核系统源码
医院绩效考核系统是一种以人力资源管理为基础,选用适合医院组织机构属性的绩效理论和方法,基于医院战略目标,构建全方位的绩效考评体系,在科学、合理的绩效管理体系基础上,采用科学管理的方法,如平衡计分卡…